Tipo de Diagrama - Diagramas de Comportamiento
Un diagrama de comportamiento muestra cómo
funciona el sistema "en movimiento", es decir, cómo interactúa el
sistema con entidades externas y usuarios, cómo responde a entradas o eventos y
bajo qué restricciones opera. Existen siete diagramas de comportamiento que
pueden modelar la dinámica de un sistema.
Diagrama de Actividades
Es una representación gráfica de
flujos de trabajo de actividades y acciones paso a paso con soporte para
elección, iteración y concurrencia.
Notación:
- Actividad: Un
rectángulo con esquinas redondeadas que representa una acción.
- Decisión: Un rombo
que indica una bifurcación en el flujo.
- Inicio/Fin: Un
círculo sólido para el inicio y un círculo con un borde para el fin.
- Flujo de control: Una flecha que conecta las actividades.
Análisis del Diagrama de Actividades: Proceso de
Registro y Login
Actividades:
- Registrar usuario: Esta es la acción
inicial, donde se inicia el proceso de registro.
- Añadir información de registro: Aquí
se recolectan los datos del nuevo usuario (nombre, correo, contraseña,
etc.).
- Mostrar error: Se muestra un mensaje
de error al usuario en caso de que haya algún problema en el proceso de
registro o autenticación.
- Autenticar usuario: Se verifica la
identidad del usuario utilizando los datos proporcionados en el registro o
en un intento de inicio de sesión.
- Acceso a la aplicación: Si la
autenticación es exitosa, se otorga acceso a las funcionalidades de la
aplicación.
- Mostrar interfaz adaptado: Se
muestra una interfaz personalizada según el tipo de usuario o sus
permisos.
Decisiones:
- [usuarioExiste=False] /
[usuarioExiste=True]: Se verifica si el usuario ya existe en el sistema.
Si no existe, se continúa con el proceso de registro, de lo contrario, se
procede a la autenticación.
- [datosVálidos]: Se verifica si los
datos proporcionados por el usuario son válidos (por ejemplo, si la
contraseña cumple con los requisitos de seguridad).
- [aut=!OK] / [aut=OK]: Se verifica si
la autenticación fue exitosa. Si
no, se muestra un mensaje de error.
Inicio/Fin:
- Círculo sólido: Representa el inicio
del proceso.
- Círculo con borde: Representa el fin
del proceso, es decir, el usuario ha ingresado a la aplicación o se ha
producido un error.
Flujo de control:
- Las flechas indican la secuencia de
las actividades y las decisiones.
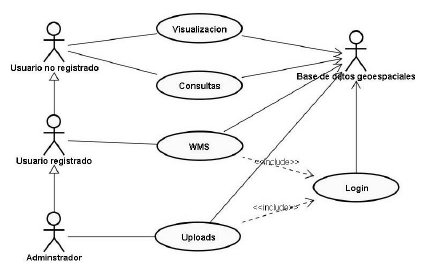
Diagrama de Casos de Uso
Describe los requisitos
funcionales de un sistema en términos de casos de uso que le permiten
relacionar lo que necesita de un sistema con la forma en que el sistema
satisface esas necesidades.
- Actor:
Un stickman que representa a un usuario o sistema externo que interactúa con el
sistema.
- Caso de uso:
Un óvalo que representa una funcionalidad que el sistema ofrece.
- Relaciones:
Las líneas conectan actores con casos de uso.
Ejemplo:
Botón: Representa un
sistema externo (probablemente un dispositivo) que inicia el proceso de
solicitud de habitación.
Huésped: Representa el
usuario principal del sistema, quien solicita y utiliza los servicios del
hotel.
Recepcionista:
Representa el empleado del hotel encargado de gestionar las solicitudes de los
huéspedes.
Casos de Uso:
2. Solicitar
Habitación: Representa la acción principal del huésped de solicitar una
habitación.
1.1. Mostrar
Características: Es un caso de uso incluido en "Solicitar Habitación"
y detalla la funcionalidad de mostrar las características de las habitaciones
disponibles.
3. Crear Reserva: Otro
caso de uso incluido en "Solicitar Habitación", que detalla el
proceso de creación de la reserva.
3.1. Recargo por Bar:
Un caso de uso incluido en "Crear Reserva" que se activa si el
huésped solicita servicios adicionales como el bar.
3.2. Recargo por Servicio:
Similar al anterior, pero para otros servicios adicionales.
3.2. Cancelar Doc: Un caso de uso incluido en "Crear Reserva" que permite al huésped cancelar la reserva.
Relaciones:
- Asociación: La línea que conecta a los actores (Botón y Huésped) con los casos de uso (Solicitar Habitación) indica una asociación. Esto significa que el actor puede iniciar o participar en ese caso de uso.
- Incluye: La línea punteada con la etiqueta <<include>> indica que un caso de uso incluye la funcionalidad de otro. Por ejemplo, "Solicitar Habitación" incluye los casos de uso "Mostrar Características" y "Crear Reserva".
- Extensión: Aunque no se muestra explícitamente en el diagrama que proporcionaste, la relación de extensión (<<extend>>) se utiliza para indicar que un caso de uso puede extender la funcionalidad de otro bajo ciertas condiciones. Por ejemplo, el caso de uso "Recargo por Bar" podría extender el caso de uso "Crear Reserva" si el huésped solicita ese servicio adicional.
Diagrama de Máquinas de Estado
Muestra el comportamiento discreto de una parte de un sistema diseñado a través de transiciones de estados finitos.
Notación:
- Estado: Un
rectángulo con esquinas redondeadas que representa el estado del objeto.
- Transición: Una
flecha que indica el cambio de estado.
- Estado
inicial/final: Un círculo lleno (inicial) y un círculo con un borde
(final)
- Initialized: Estado inicial del sistema, donde se configura una nueva partida.
- Drawing: Estado en el que se dibuja la pieza en pantalla.
- InMotion: Estado general donde la pieza se encuentra en movimiento.
- SoftFalling: Estado en el que la pieza cae suavemente.
- HardFalling: Estado en el que la pieza cae rápidamente.
- Drop: Estado intermedio antes de que la pieza se fije en su posición final.
- GoDown: Estado que indica que la pieza se está moviendo hacia abajo.
- GoRight: Estado que indica que la pieza se está moviendo hacia la derecha.
- GoLeft: Estado que indica que la pieza se está moviendo hacia la izquierda.
- Rotated: Estado en el que la pieza ha sido rotada.
- Rotating: Estado en el que la pieza está en proceso de rotación.
- Paused: Estado en el que el juego está pausado.
- Over: Estado final que indica que el juego ha terminado.
Transiciones:
Las transiciones están representadas por flechas y suelen estar
etiquetadas con un evento o condición que desencadena el cambio de estado. Por ejemplo:
- Start: Inicia una nueva partida.
- Pause: Pausa el juego.
- move(DOWN), move(RIGHT), move(LEFT), rotate: Indican movimientos de la pieza.
- after(speed): Indica un retraso de tiempo antes de realizar una transición.
- isGameover: Condición que verifica si el juego ha terminado.
- isSettled: Condición que verifica si la pieza ha alcanzado una posición estable.






Comentarios
Publicar un comentario